Вёрстка галереи изображений на flexbox
Разработка приложений для мобильных у меня занимает много времени. Но тем не менее, стараюсь регулярно участвовать в челленджах от codepen.io. Это позволяет придумывать прототипы различных страничек и игр в достаточно короткие сроки и получать фидбек от людей.
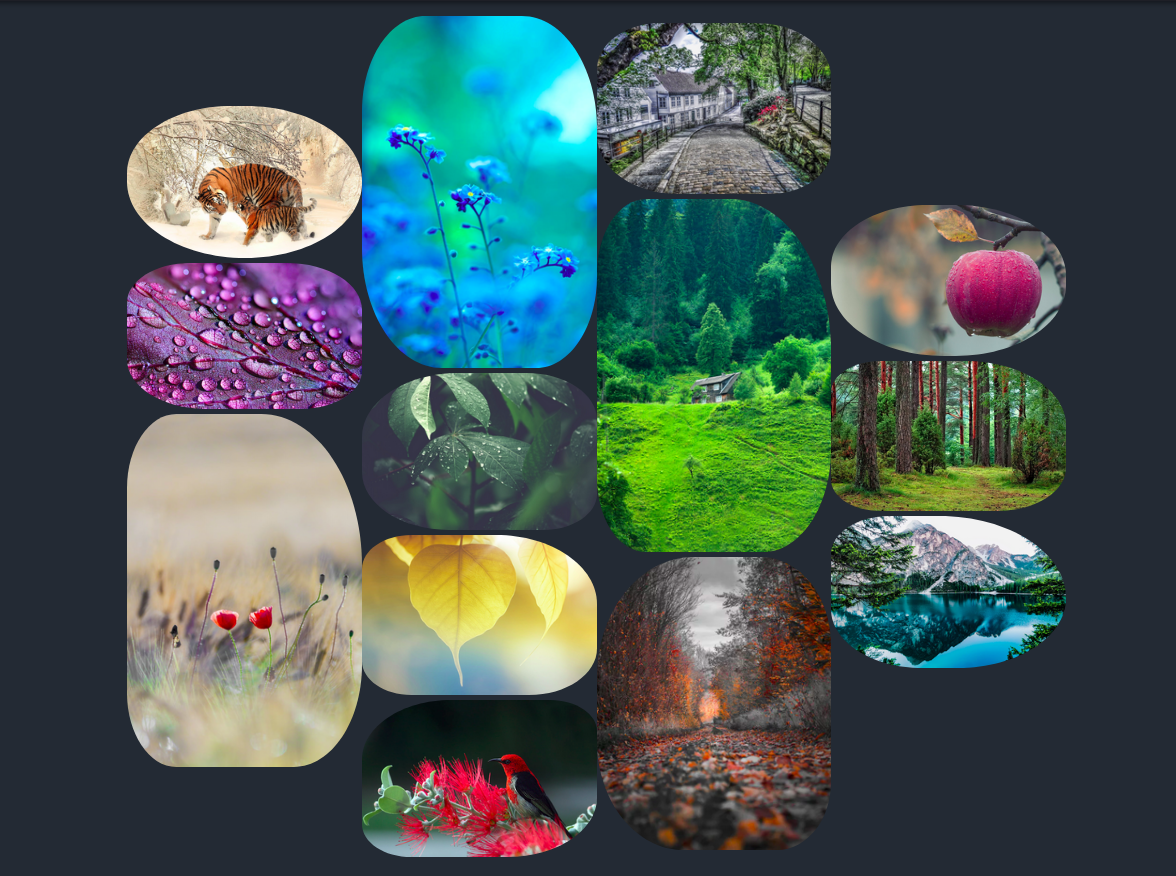
В рамках этих челленджей сделала 2 варианта галереи изображений с эффектом masonry на flexbox.

Принцип цикады в этом варианте применен для border-radius изображений. При наведении на картинку - картинка разворачивается полностью.
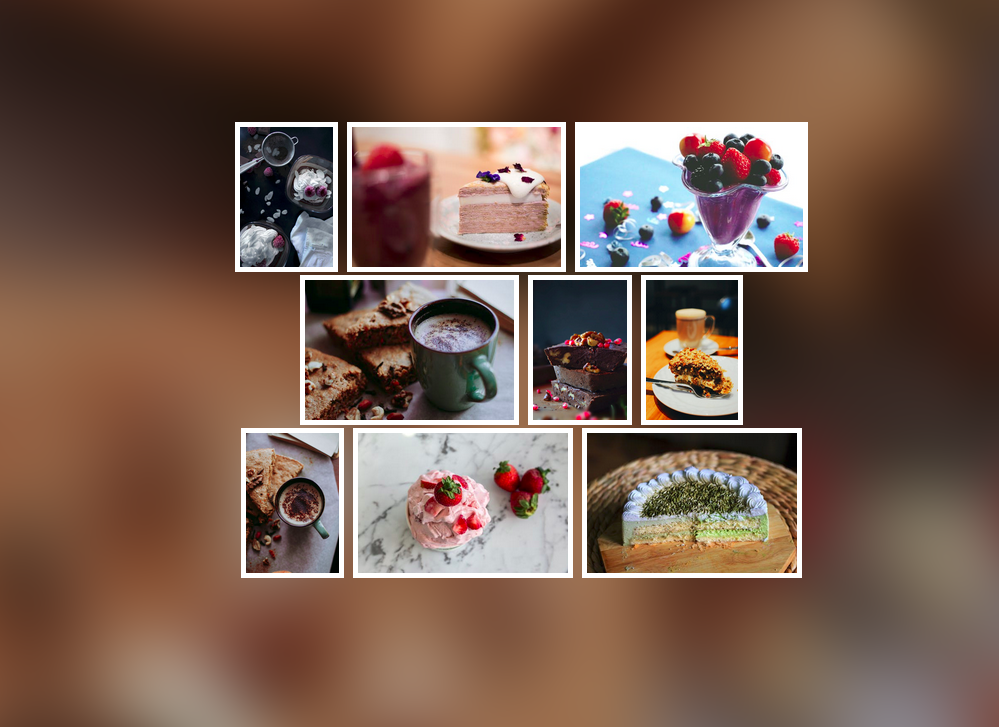
Галерея десертов тоже сделана на flexbox. Здесь за фиксированный размер принята высота избражения, а ширина выставляется автоматически. В качестве фона использовала другое изображение, но применила к нему blur-фиильтр. В результате получила красивый фон.

При наведении на картинку появляется название десерта, а при клике - всплывающее окно с дополнительной информацией. Дополнительную информацию можно подгружать с сервера, тогда описание каждого десерта станет уникальным.
Ниже ссылки на исходный код и превью результата: