Игра "Захват цветового поля"
2018-04-23 21:43
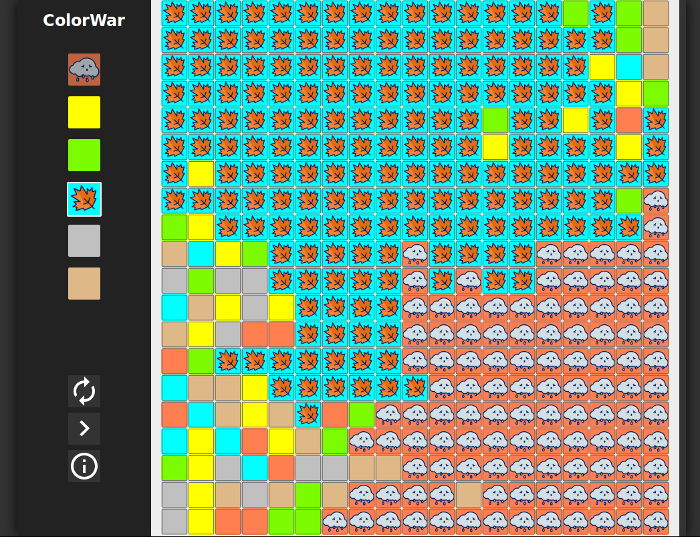
Поле поделено на квадраты. Каждый квадрат окрашен в один из 6 цветов. Человек играет против компьютера. Цель игры - захватить как можно больше квадратов. На каждом игровом ходе выбирается цвет ячеек (кроме цвета противника). Все смежные ячейки выбранного цвета поглощаются и считаются захваченными. Цвет всех захваченных ячеек меняется на выбранный.

При написании данной игрушки много задач были реализованы с помощью css:
- Верстка игры полностью выполнена на гридах.
- Сделана мобильная верстка для игры.
- Для мобильной версии выполнен запрет поворота экрана. Играть можно только в вертикальном положении.
- Вся разметка блоков выполнена в относительных величинах. С ними я до этого не работала. Зато теперь познакомилась с css-величинами: vw, vh, em, %. Для вычисления разности между этими значениями использовала функцию calc.
- slide-эффект мобильного окна сделан с помощью animation.
На стороне React-приложения интересно было делать:
- Логику для хода компьютера;
- Динамическое определение размеров игрового поля;
- При изменении размеров окна - изменение размеров ячейки;