Игра "Сапер"
"Сапер" - известная игра-головоломка. В этом проекте я научилась:
- верстать с помощью grid;
- осуществлять переход на другую страницу с помощью ReactRouter;
- работать с localStorage;
- работать с формами.
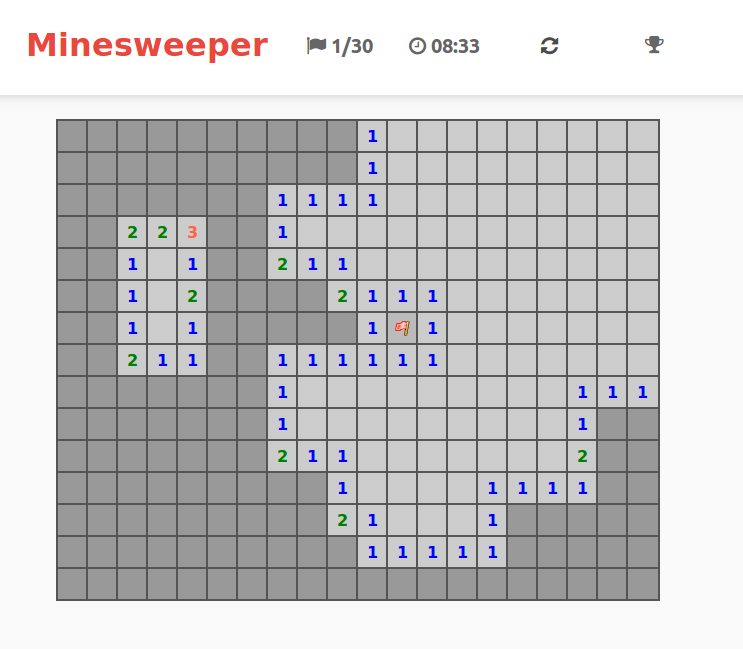
 При первоначальном проектировании игрового поля я опиралась на верстку с множеством div-ов (в div-строке группа div-ов для одной строки поля). Это было неправильное решение, потому что структура игрового поля и как следствие html-страницы была бы громоздкой. Grid-верстка значительно все упростила. Для отображения игрового поля стало достаточно описать один React-компонент.
При первоначальном проектировании игрового поля я опиралась на верстку с множеством div-ов (в div-строке группа div-ов для одной строки поля). Это было неправильное решение, потому что структура игрового поля и как следствие html-страницы была бы громоздкой. Grid-верстка значительно все упростила. Для отображения игрового поля стало достаточно описать один React-компонент.
Меню также построено на grid-верстке. Это упростило его структуру.
ReactRouter позволил без использования сервера отображать статистику лучшего времени игроков.
Верстку мобильной версии не сделала из-за сложности игры на мобильном устройстве. Настройку сложности, паузу игры решила не делать, потому что целью проекта было сделать не игрушку, а научиться чему-то новому. Разработка дополнительных возможностей не помогла бы мне в этом.